Logo ini juga menjadi salah satu tutorial yang saya pelajari dulu waktu pertama-tama kali belajar membuat logo.
Sudah banyak memang artikel yang membahas tentang cara membuat logo AC Milan dengan menggunakan CorelDRAW, namun kali ini saya akan membahasnya dengan cara yang sedikit berbeda dengan artikel kebanyakan yang sudah terlebih dahulu membahas tutorial ini.
Saya coba sampaikan sedetail mungkin agar tutorial ini bisa diikuti oleh sobat yang sangat baru belajar CorelDRAW ataupun sobat-sobat yang sudah terbiasa menggunakan CorelDRAW namun ingin belajar membuat logo AC Milan.
Di akhir artikel nanti akan saya sertakan file .cdr jika suatu saat dibutuhkan format .cdrnya untuk kepentingan cetak ataupun yang lain. Langsung saja kita mulai tutorial cara mudah membuat logo AC Milan dengan CorelDRAW X4 untuk pemula dan menengah.
Langkah ke - 1
Buka CorelDRAW sobat, buat dokumen baru. Setelah itu pilih Ellipse Tool (F7), buat objek oval dengan ukuran 80 x 135 mm. Gunakan Outline 1.5 mm dengan warna hitam dan warna Fill Red.
Langkah ke - 2
Selanjutnya sobat buat lagi objek oval namun dengan ukuran yang lebih kecil, yaitu 72 x 125 mm dengan warna Fill putih.
Langkah ke - 3
Sekarang buat objek lingkaran dengan menggunakan Ellipse Tool (F7), ukurannya 75 x 75 mm tanpa warna Fill.
Langkah ke - 4
Sekarang kita Intersect lingkaran tersebut, bagi sobat yang belum mengerti tentang cara menggunakan Shaping Tool (Weld, Trim, Intersect,dll)
Klik objek lingkaran kemudian sambil menekan SHIFT sobat klik objek oval yang berwarna putih (objek kedua yang kita buat tadi). Setelah itu Sobat klik Intersect pada Options Bar.
Langkah ke - 5
Pilih Freehand Tool (F5) kemudian buat garis di tengah-tengah objek lingkaran. Tips untuk membuat garis dengan Freehand Tool agar lurus, sambil membuat garis, tekan CTRL.
Kemudian untuk membuat garis berada tepat di tengah-tengah objek lingkaran klik garis kemudian tahan SHIFT lalu klik objek lingkaran. Setalah itu tekan C dan E pada keyboard.
Langkah ke - 6
Kemudian buat garis satu lagi agak di pinggir. Setelah itu pilih Interactive Blend Tool, setelah itu atur Number of Steps or Offset Between Blend Shapes dengan angka "4".
Langkah ke - 7
Pilih Smart Fill Tool kemudian warnai garis singgung lingkaran dan garis yang kita buat dengan Freehand Tool tadi. Warnai dengan warna hitam dan merah.
Langkah ke - 8
Hilangkan garis tadi yang sudah tidak kita gunakan lagi. Setelah itu blok objek yang barusan kita warnai, kemudian klik kanan > Order > Back One.
Langkah ke - 9
Buat garis lurus di tengah-tengah objek lingkaran dengan menggunakan Freehand Tool tadi dengan Outline 1.5 mm.
Langkah ke - 10
Sekarang gunakan Rectangle Tool (F6) lalu buat objek persegi panjang denga lebar 9.0 mm. Buat dua objek tersebut tapi objek yang satunya di rotate 90 derajat. Lihat gambar dibawah.
Langkah ke - 11
Selanjutnya kita Weld kedua objek tersebut. Pilih kedua objek persegi panjang yang kita buat barusan, kemudian pada Options Bar akan muncul icon Shaping Tool, klik icon Weld.
Setelah itu aktifkan objek yang barusan kita Weld dan juga objek lingkaran, kemudian klik Intersect, lalu hapus objek awal.
Kemudian beri warna Fill Red.
Langkah ke - 12
Pilih Text Tool (F8) lalu ketikan teks "ACM" dengan ukuran 40 pt jenis font Arial.
Langkah ke - 13
Pilih Interactive Envelope Tool, kemudian atur bentuknya hingga menjadi seperti gambar dibawah. Cara menggunakannya kurang lebih hampir sama dengan Shape Tool (F10).
Langkah ke - 14
Sekarang buat teks "1899" setelah itu lakukan cara yang sama seperti langkah ke - 13. Mengatur bentuk objek dengan menggunakan Interactive Envelope Tool.
Langkah ke - 15
Gunakan Ellipse Tool (F7) lalu buat objek lingkaran dengan ukuran 185 x 185 mm dengan Outline 3.0 mm White, warna Fountain Fill Type Radial. Lihat gambar dibawah.
Langkah ke - 16
Buat objek seperempat lingkaran dengan menggunakan Bazier Tool. Pilih menu Bitmaps > Convert to Bitmaps kemudian klik ok.
Langkah ke - 17
Setelah itu pilih menu Bitmaps > Blur > Gausian Blur. Atur radiusnya dengan angka "110" kemudian klik ok.
Langkah ke - 18
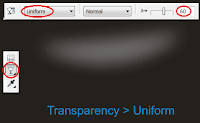
Pilih Interactive Transparency Tool, kemudian beri efek transparansi type Uniform dengan nilai Starting Transparency "60".
Lihat urutannya seperti gambar dibawah.
Langkah ke - 19
PowerClip objek tersebut kedalam objek lingkaran sebelumnya. Baca cara PowerClip disini....
Kemudian pilih Interactive Drop Shadow lalu berikan efek Shadow dengan nilai Opacity "30" dan Drop Shadow Feathering "5"
Langkah ke - 20
Pilih Ellipse Tool (F7) kemudian buat objek oval lalu pilih Interactive Transparency Tool. Buat efek transparansi ke objek oval tadi dengan type Linear.
Berikut hasil logo AC Milan dengan ataupun tanpa background pendukung.


























EmoticonEmoticon