Tutorial Perintah Polar to rectangular pada FotoShop
Langkah 5
Gunakan efek polar to rectangular seperti cara sebelumya pada step 4, hanya kali ini yang kita pilih/gunakan adalah kebalikan dari polar to rectangular, yaitu rectangular to polar
Gunakan efek polar to rectangular seperti cara sebelumya pada step 4, hanya kali ini yang kita pilih/gunakan adalah kebalikan dari polar to rectangular, yaitu rectangular to polar
Langkah 6
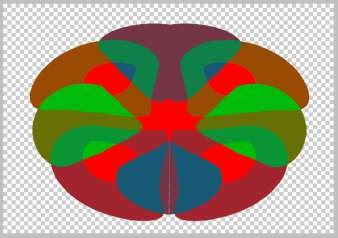
Hapus atau hilangkan bagian pinggir atau bagian luarnya seperti ini.
Hapus atau hilangkan bagian pinggir atau bagian luarnya seperti ini.
Sebelum dihapus
Setelah dihapus

Masih menggunakan rectangular to polar, objek tadi akan berubah menjadi seperti ini
Duplikat dan atur ukuran dan posisi objek tersebut menjadi seperti ini, kemudian gabung menjadi satu (merge).
Terlebih dulu gabung layer yang akan diberi efek 'polar coordinates' dengan layer kosong.
Cara tersebut untuk menghindari objek tersebut kembali ke bentuk semula sebelum diberi efek. Atau lebih jelasnya begini: Jika sebelumnya kita menerapakan 'polar coordinates - rectangular to polar' kemudian menerapkan kembali kebalikannya (polar to rectangular) maka objek tersebut akan berubah kebentuk awal atau bentuk aslinya.
Setelah itu gunakan efek kebalikan dari sebelumnya (polar to rectangular) untuk membuatnya seperti ini.
Langkah 8
Langkah selanjutnya adalah menduplikat kembali objek tadi menjadi empat, kemudian mengatur posisi masing masing menjadi seperti ini
Langkah selanjutnya adalah menduplikat kembali objek tadi menjadi empat, kemudian mengatur posisi masing masing menjadi seperti ini
Gabung semuanya dengan menggunakan merge layer.
Catatan : Usahakan posisinya seperti contoh gambar di atas, agar hasilnya sama seperti gambar di bawah ini
Catatan : Usahakan posisinya seperti contoh gambar di atas, agar hasilnya sama seperti gambar di bawah ini
Gambar
di atas masih menggunkan
efek
yang sama
(polar to rectangular)
Langkah 9
Selanjutnya adalah menduplikat objek tadi menjadi lima (5).
Sembunyikan (hidden layer) salah satu objek duplikat tersebut untuk kita gunakan pada tahap selanjutnya, sedangkan empat objek yang lain buat menjadi seperti ini
Selanjutnya adalah menduplikat objek tadi menjadi lima (5).
Sembunyikan (hidden layer) salah satu objek duplikat tersebut untuk kita gunakan pada tahap selanjutnya, sedangkan empat objek yang lain buat menjadi seperti ini
Dan setelah itu gabung empat objek tersebut menjadi
satu (merge layer).
Tambahkan efek bevel and emboss (layer style/blending option) untuk membuat objek tersebut menjadi seperti ini.
Ubah 'normal' layer menjadi 'overlay'. Hasilnya seperti contoh di bawah ini
Munculkan kembali layer yang disembunyikan tadi dan atur posisi berada di bawah layer 'overlay' tadi. Setelah itu gabung kembali kedua objek tersebut menjadi satu (merge layer).
Langkah 10
Langkah selanjutnya adalah dengan menggunakan 'transform distort' untuk membuat objek tadi menjadi seperti ini
Langkah selanjutnya adalah dengan menggunakan 'transform distort' untuk membuat objek tadi menjadi seperti ini
Kemudian menduplikat objek yang sudah kita ubah dengan 'transform distort' tadi dan mengatur ukuran dan posisinya menjadi seperti ini (contoh gambar saya buat dengan warna berbeda).
Langkah 11
Gabung keduanya menjadi satu, kemudian gunakan 'tranform warp' untuk membuat objek tersebut menjadi seperti ini
Gabung keduanya menjadi satu, kemudian gunakan 'tranform warp' untuk membuat objek tersebut menjadi seperti ini
Langkah 12
Untuk tahap ini, silahkan kreasikan dengan menambahkan gambar atau wajah seseorang sesuai dengan selera anda.
Untuk tahap ini, silahkan kreasikan dengan menambahkan gambar atau wajah seseorang sesuai dengan selera anda.
Setelah menambahakan wajah seseorang, ubah layer wajah tersebut dari 'normal' menjadi 'Luminosity'.
Untuk memperoleh hasil seperti ini, buat menjadi hitam putih dan gunakan 'color balance' untuk mengubah warnanya. Kemudian tambahkan efek texture 'sandstone' (filter - texture - texturizer - sandstone)
Baca Juga :Tutorial perintah Polar Coordinates untuk membuat desain yang unik pada Fotoshop
Semoga Tutorial ini bisa bermanfaat
sumber : www.grafisae.com

















EmoticonEmoticon